
Shipcode mapping service
Wayfair’s shipcode mapping service

Shipcode mapping service
Operational users needed to own, manage and maintain mappings between carrier tracking codes and the business’ system.
I designed a service that provided end to end management and enabled the resolving of issues more quickly.
Actions performed
user research, service blueprinting, user testing, prototyping
My role
design lead

Background
Wayfair uses tracking events to measure carrier performance, send customer communications and unlock customer actions such as return procedures and review writing.
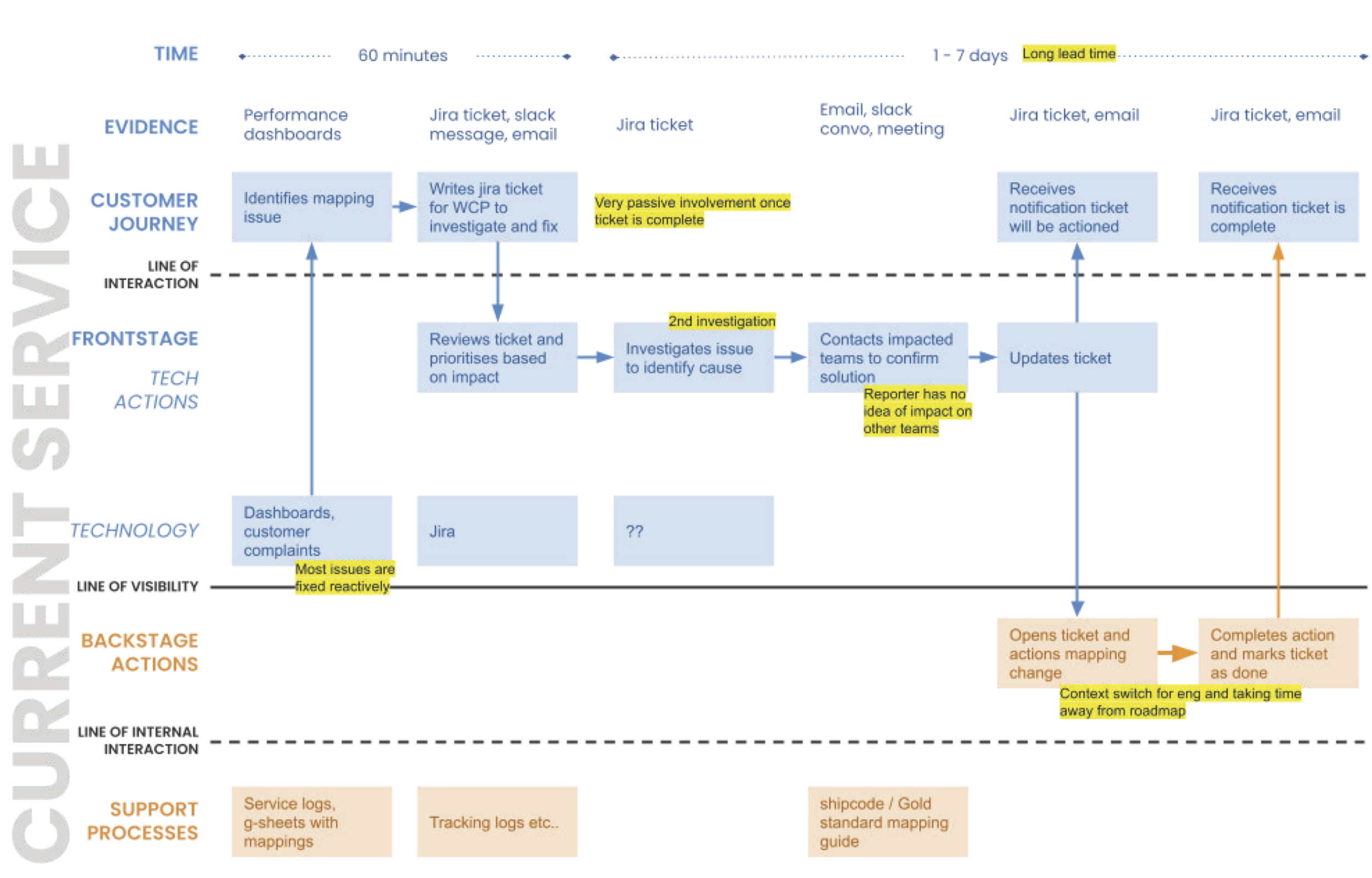
Today the process of identifying a correct mapping and working with business stakeholders lies with tech. They will receive a ticket from an operations team to add or edit a mapping, consult with other operational teams if required before engineering makes the change.
This process causes several issues:
◆ it takes a long time for any changes to be made
◆ tech roadmap work is impacted by the constant requests to make changes to mappings
◆ investigations into issues are performed at least twice, to ensure they’re correctly prioritised


User research & personas
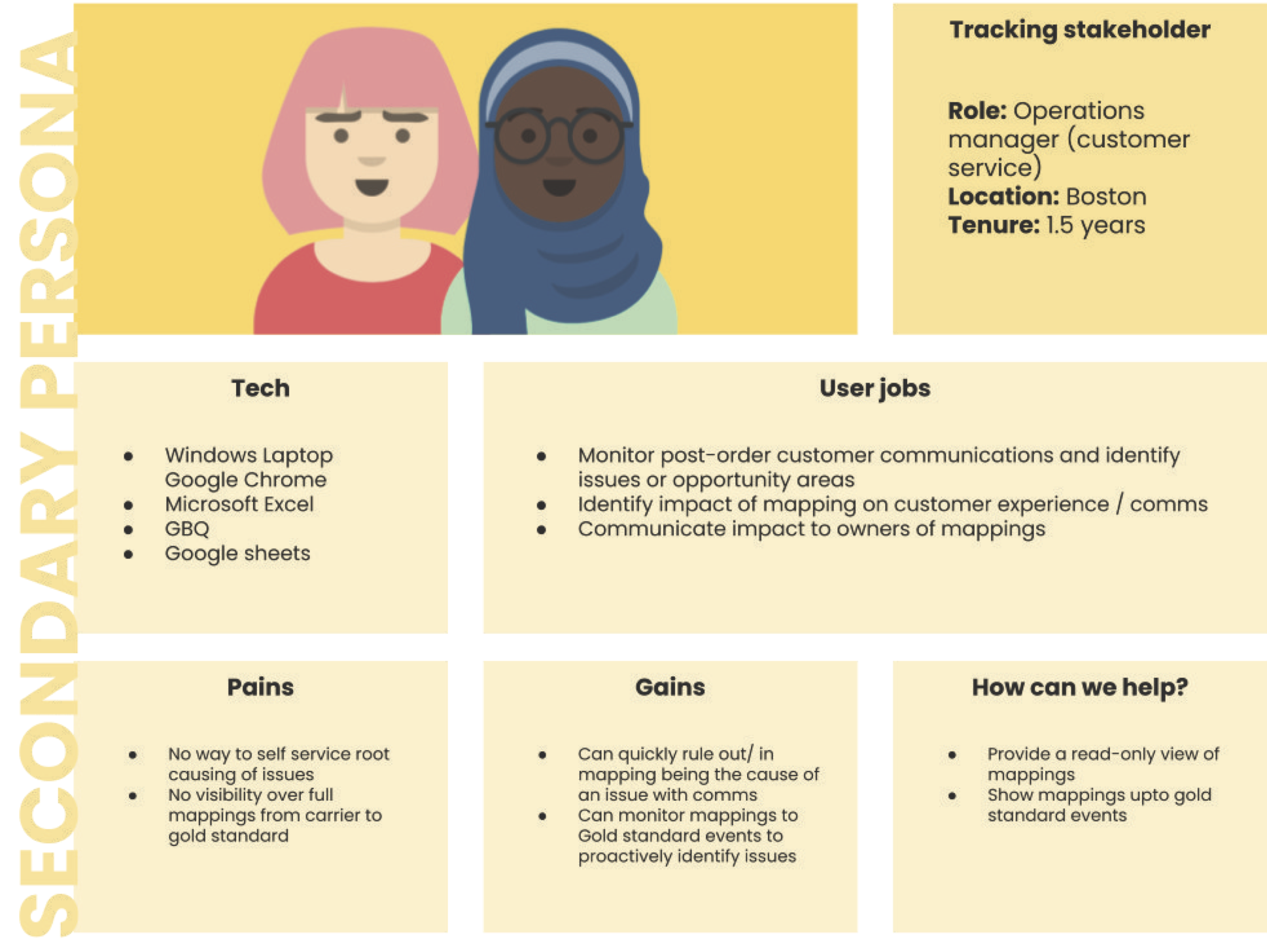
We interviewed five people, all of whom work within T&D except one who is part of the service organisation. Overall, participants shared the same views on current pain points and potential gains as the WCP team, namely: visibility over mappings and quicker resolution times.
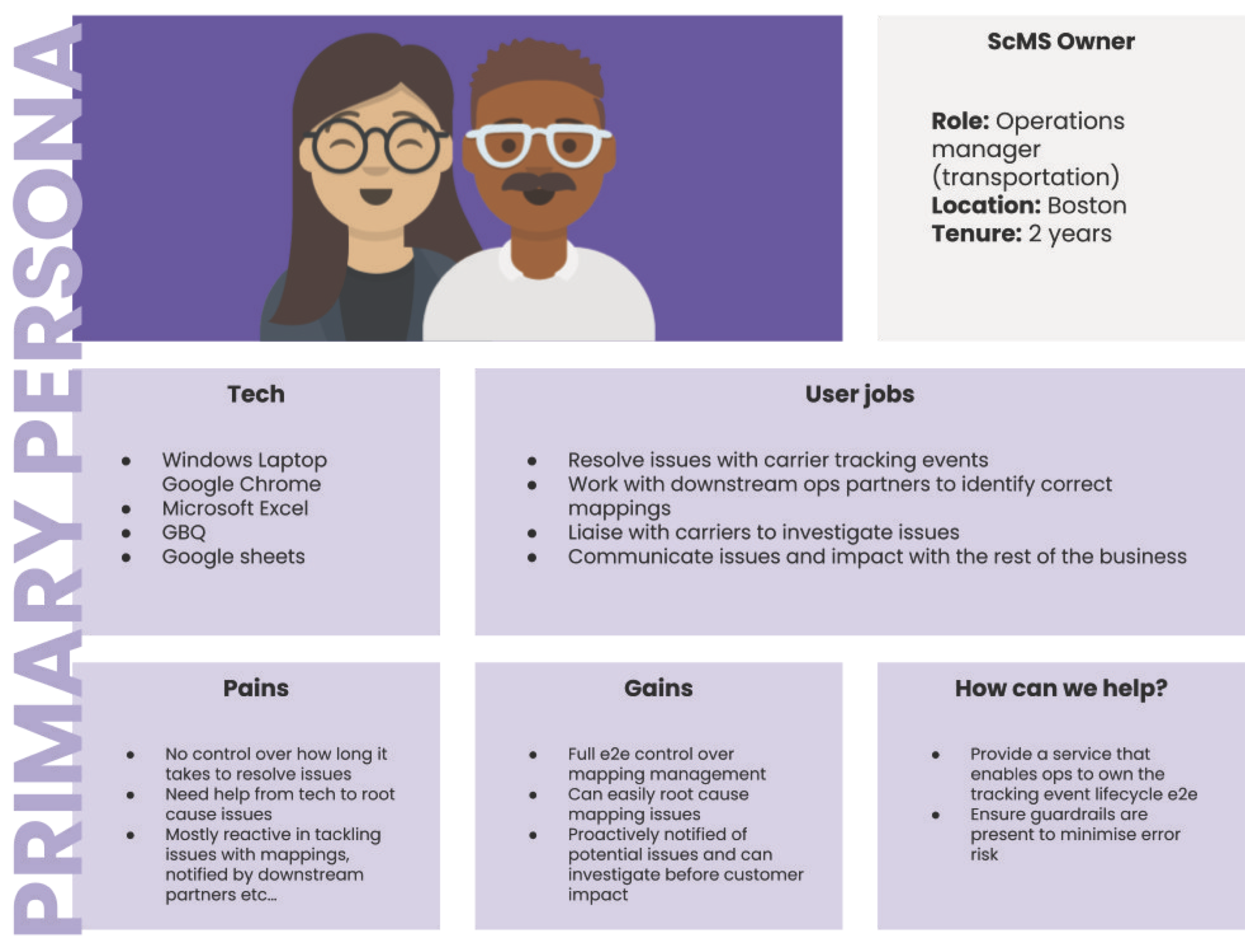
The ‘ScMS Owner’ is the primary user of the tool. The role is currently being performed by WCP but should be taken over by a non tech based employee.
The ScMS Owner is responsible for completing a mapping, and the only role with edit access to the tool. They handle mapping requests and ensure that all relevant downstream partners are consulted before a mapping takes place.

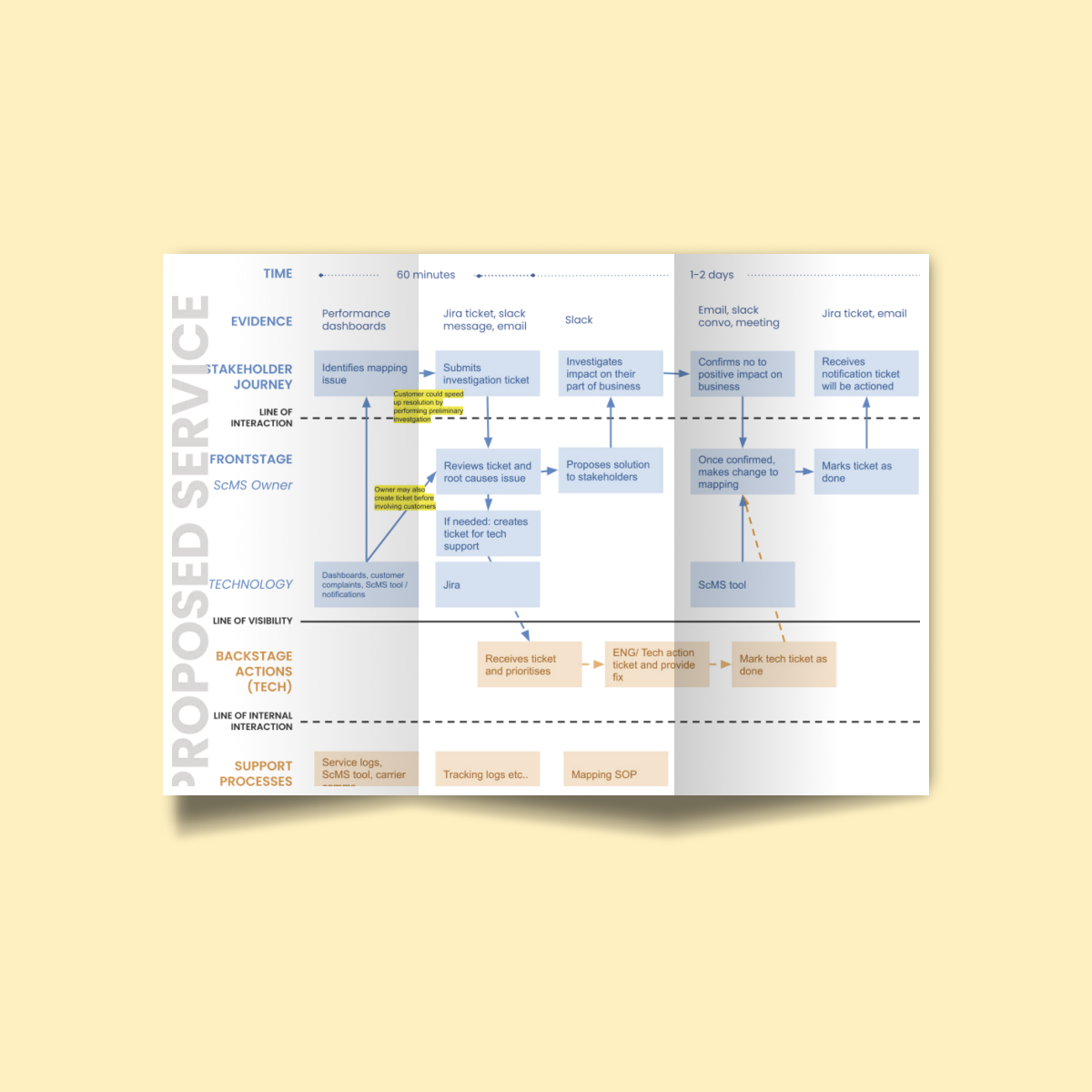
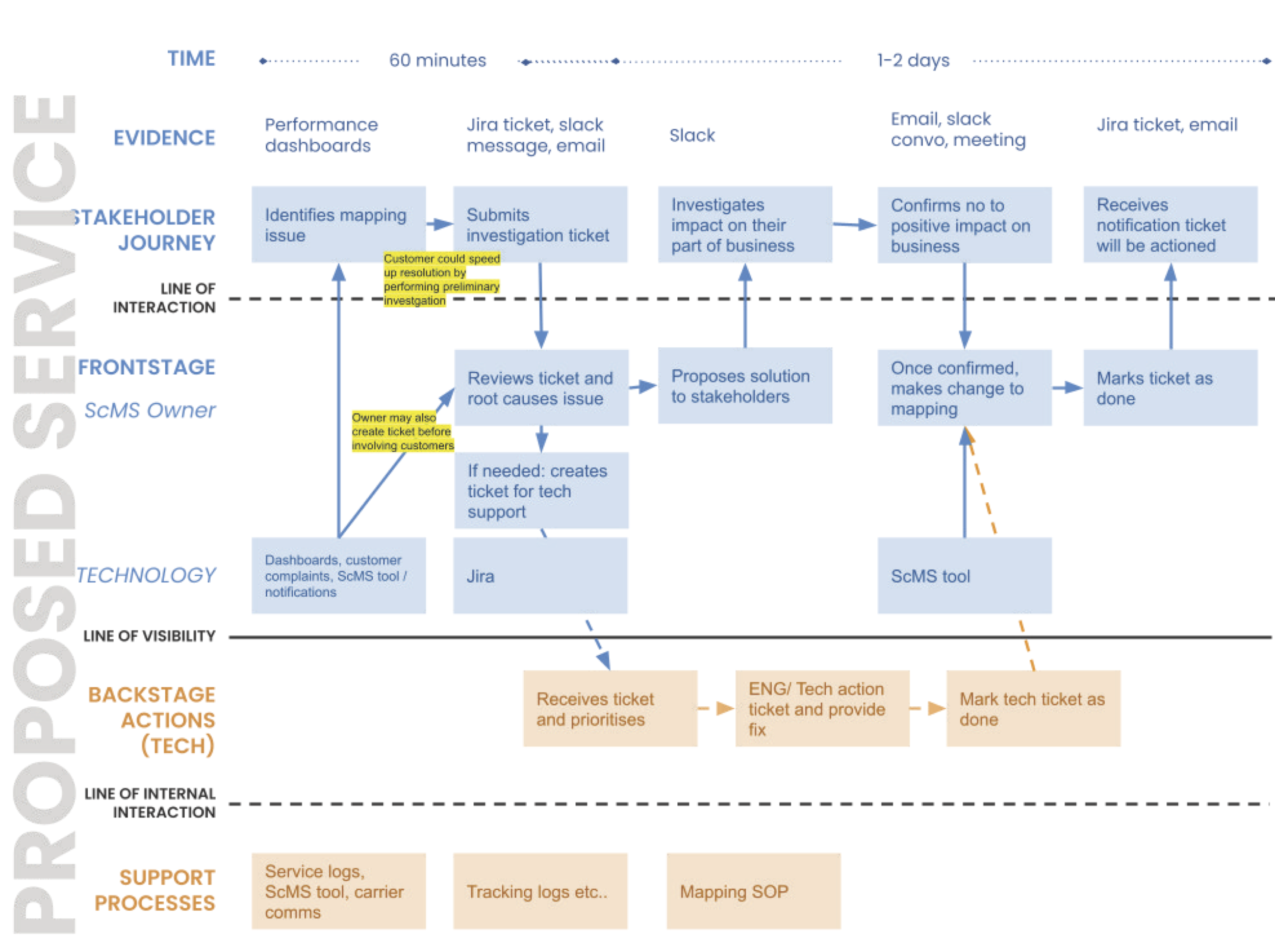
Proposed service
The proposed service blueprint sees stakeholders or ScMS owners identifying an issue submitting and actioning a ticket to resolve the issue along with a sign off process. We estimate a request could be actioned in 24-48 hours but is dependent on the availability of stakeholders to sign off on a mapping.
Provision has been made for engineering support if needed, although this will increase the lead time.

Information architecture
Using the Object Oriented UX methodology, we broke down a mapping into it’s component parts or ‘objects’, identified core (unique content) and metadata then organised the objects into a basic layout using the carrier as a data point to organise mappings. ie. all mappings associated with FedEx. This will have several benefits:
◆ users will think of mappings to a carrier, so they will first search for the carrier then view/ manage mappings.
◆ there are less carriers than shipcodes so displaying the data at speed shouldn’t be an issue.
◆ we can limit edit abilities easily to specific carriers if required

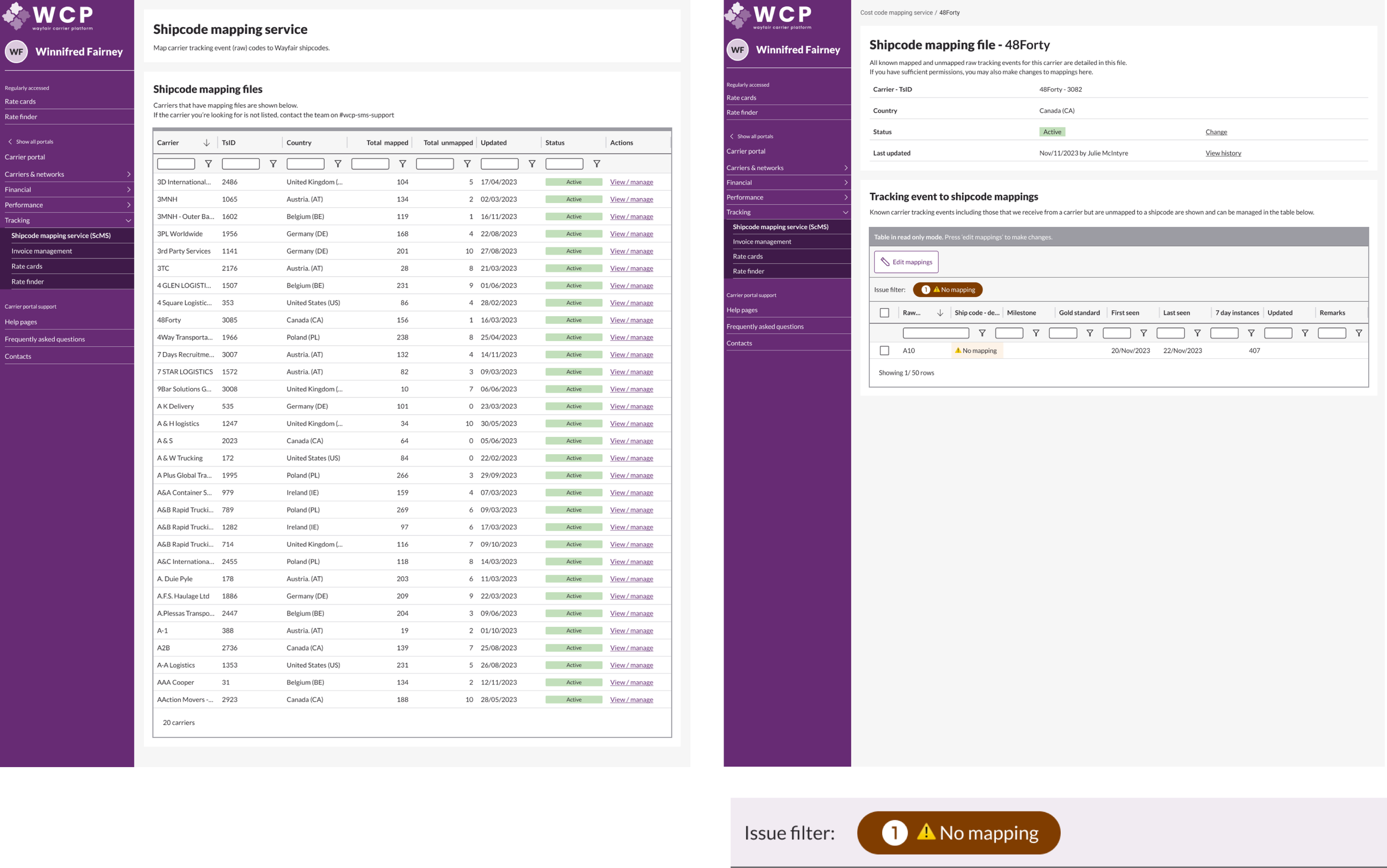
Prototype
The prototype follows the basic architecture defined during the OOUX exercise. Users access 'mapping files' through the home screen, where, if they have permission, they can make changes. Users who do not have edit rights are able to view the files to identify root causes of issues, etc.
Issues generate dedicated filters on the mapping table, making it easy for users to isolate them among possibly thousands of mappings. Counters show users how many issues of the same kind exist.

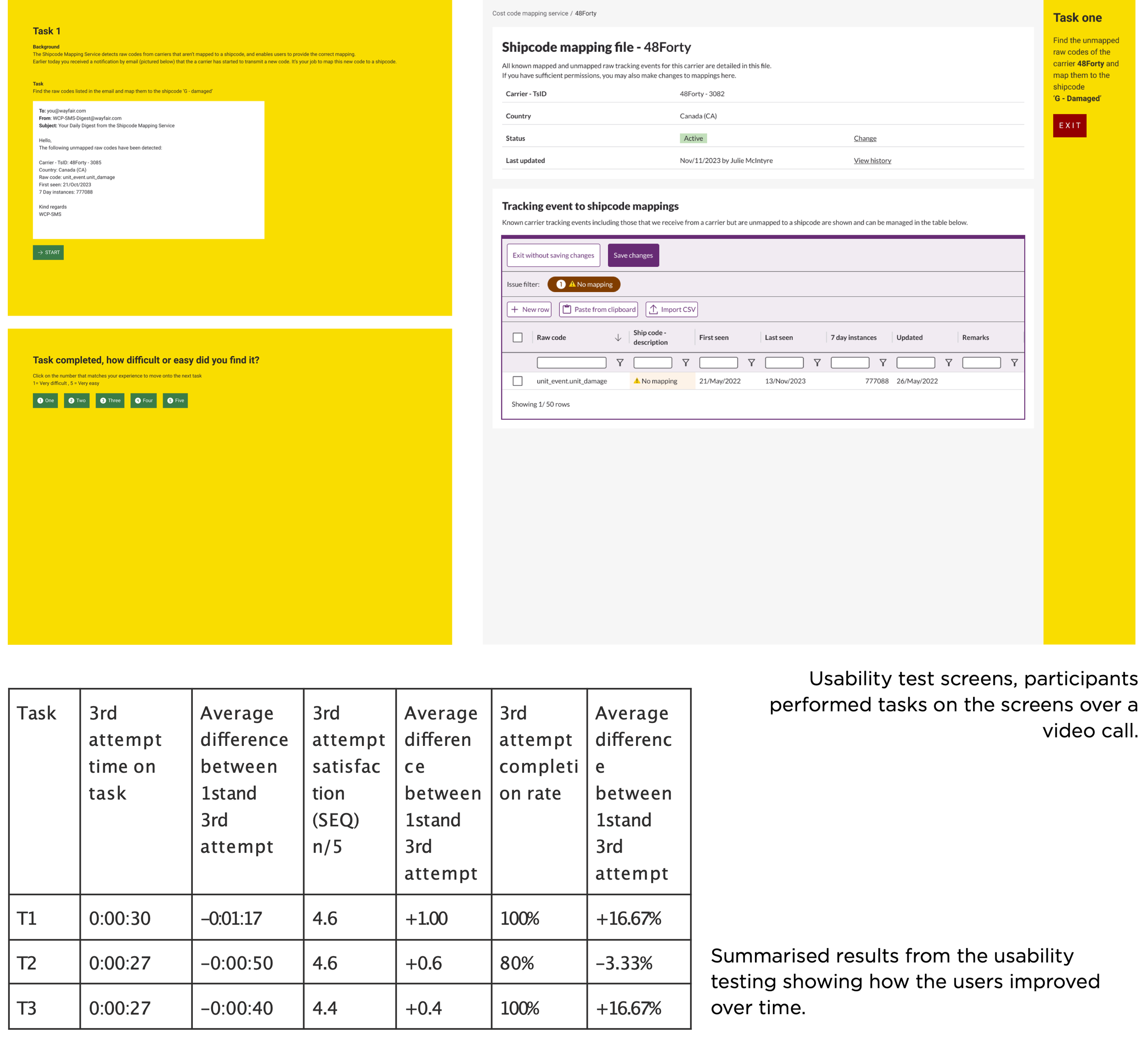
User testing & results
Participants completed three tasks on the interface to test the usability and robustness of the information architecture and interface features. Each task was performed three times in total over the test.
The tasks were as follows:
◆ Task 1: Fix an issue (unmapped raw tracking event)
◆ Task 2: Add a new mapping
◆ Task 3: Edit an existing mapping
No training on how to use the interface was provided before the test began and all tasks were completed in the same order.
The results show that Time on task improved across all tasks, with users able to complete all tasks in 30 seconds or less on average. Satisfaction with tasks also increased. Due to issues with the prototype (not the design) completion rate fell on task two.

WCP Shipcode Management Service Usability Test
Example usability test. Participants first take part in a practice session where they learn how to use the controls then they get started on actual tasks.
Prototype: figma
Testing software: Google Meet

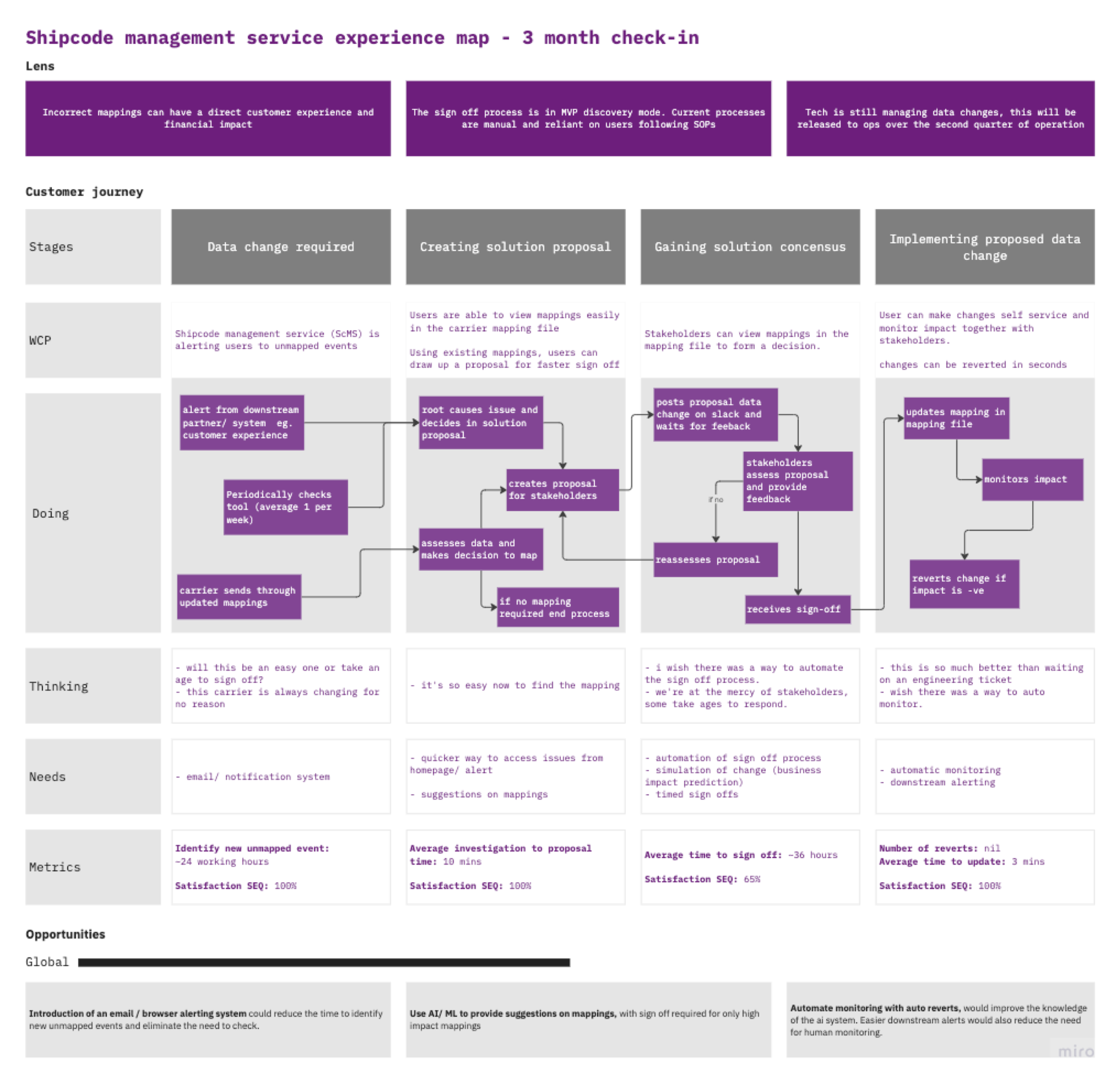
Ongoing monitoring
After 3 months of operation, I presented this experience map to stakeholders and management. It demonstrates the current service, highlighting both the areas where the service aids users and opportunities for improvement. Generally, the areas that underwent tech development are yielding positive results. However, in areas where manual processes still exist, satisfaction is considerably lower.
